設定簡報的各種特效為<!-- .slide: -->,參數可以接背景圖片的data-background,該參數可以給圖片網址、gif檔網址,就是一整個星爆。
<!-- .slide: data-background="https://hackmd.io/_uploads/rkZ8MIjbi.png" -->
### 美美的背景

如果用的是.gif背景,像是用了


# 大腦在星爆.gif

<!-- .slide: data-background="https://hackmd.io/_uploads/rkVUwSoZi.gif" -->
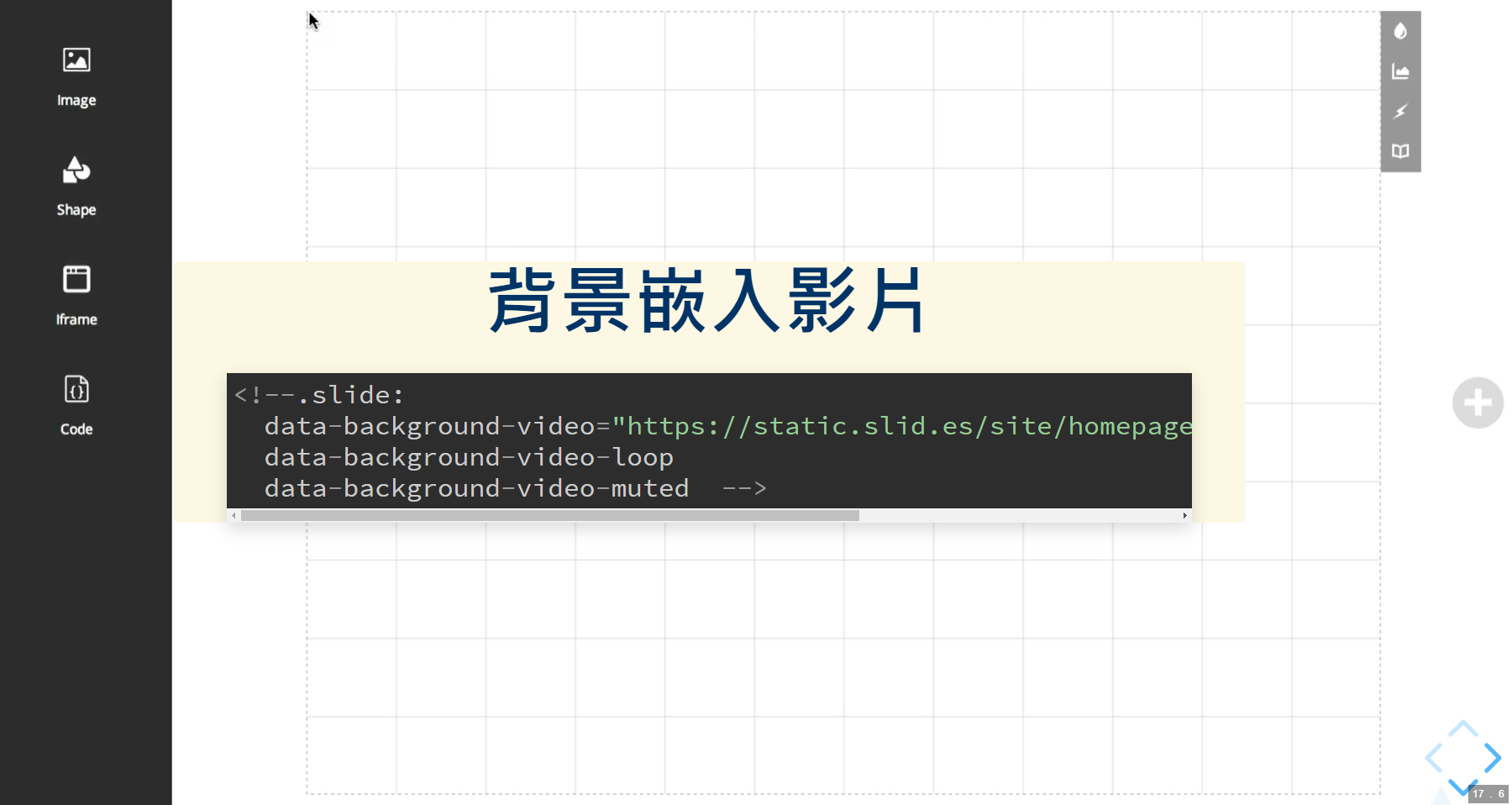
在<!-- .slide: -->之中以data-background-video參數,提供.mp4的連結,就可以當作滿版的影片撥放,並且可以重複撥放的data-background-video-loop參數,以及靜音的data-background-video-muted參數,讓簡報更生動吸睛。
在範例影片中的前景仍可以寫文案,HackMD的:::warning :::語法也有支援,形成了一個文字底圖~
因為.mp4網址不好找,直接引用Revealjs的簡報背景影片如下(後續會使用Google雲端硬碟的解法,再請拭目以待)。
<!--.slide:data-background-video="https://static.slid.es/site/homepage/v1/homepage-video-editor.mp4" data-background-video-loop data-background-video-muted -->
:::warning
## <font color="#003366">背景嵌入影片</font>
:::
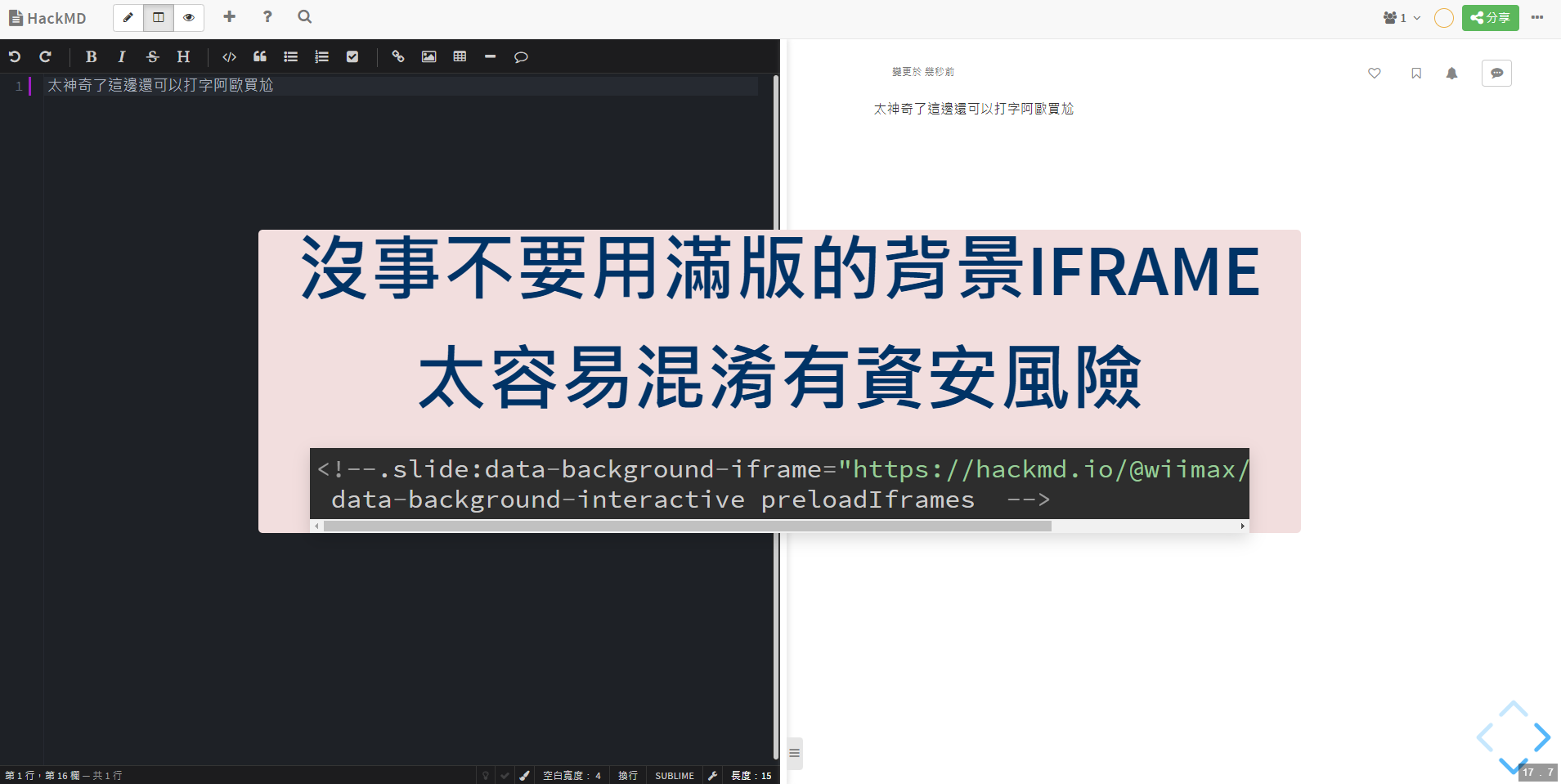
同理在<!-- .slide: -->之中,改以ata-background-iframe參數的話,該連結就是一個滿版的iframe嵌入,加上data-background-interactive參數就可以與iframe互動。
以下為影片中示範滿版iframe的畫面,但濫用iframe除了不利於SEO搜尋,也容易讓使用者混淆,請警慎採用。
<!--.slide:data-background-iframe="https://hackmd.io/@wiimax/Bk0dCIiWs/edit"
data-background-interactive preloadIframes -->
:::danger
## <font color="#003366">沒事不要用滿版的背景iframe</font>
## <font color="#003366">太容易混淆有資安風險</font>
:::
<session></session>包起來,在HackMD的簡報中您改用<!-- .slide: -->包起來即可。大腦在星爆~~
